Olá pessoal, tudo bom?
Segue um exemplo sobre como obter informações da sua lista de contatos armazenada no Windows Phone.
A primeira coisa a fazer é implementar uma classe para representar quais informações sobre os contatos você deseja obter, exibir e/ou manipular. No caso, criei uma classe chamada Contato.cs com a seguinte estrutura:
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.UserData;
namespace Exemplo
{
public class Contato
{
public object Foto { get; set; }
public string Nome { get; set; }
public string Telefone { get; set; }
public string TelefoneCorrigido { get; set; }
}
}
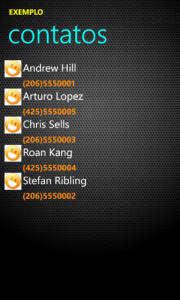
Em seguida, prepare a interface da APP, que para o exemplo, imaginei um listbox exibindo a foto, o nome da pessoa e o número do telefone celular dos contatos registrados atualmente no Windows Phone. Veja o exemplo:
...
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot">
<Grid.Background>
<ImageBrush ImageSource="Imagens/background-page.jpg" Stretch="UniformToFill" />
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="EXEMPLO" Style="{StaticResource PhoneTextNormalStyle}" Foreground="Yellow" FontWeight="Bold" />
<TextBlock x:Name="PageTitle" Text="contatos" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" Foreground="Cyan" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Name="txbAguarde" Text="Carregando a lista de contatos..."
Foreground="White"
HorizontalAlignment="Center" />
<toolkit:PerformanceProgressBar Name="ppbAguarde"
VerticalAlignment="Top"
Margin="0,35,0,0"
IsIndeterminate="true" />
<ListBox Name="lstContatos">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<Image Width="45" VerticalAlignment="Center"
Name="imgFoto"
Source="{Binding Foto}" />
<TextBlock Name="txtNome" Height="Auto"
FontSize="28" Foreground="White"
VerticalAlignment="Center"
Margin="4,0,0,0"
Text="{Binding Nome}" />
</StackPanel>
<TextBlock Name="txtTelefone" Height="Auto"
Margin="48,0,0,0" HorizontalAlignment="Left"
FontSize="22" Foreground="DarkOrange"
FontWeight="Bold"
Width="Auto" Text="{Binding Telefone}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
...
E para concluir, vamos verificar qual a implementação necessária na classe em C# para que os dados possam ser bindados no listbox demonstrado acima.
...
using Microsoft.Phone.Controls;
using Microsoft.Phone.Tasks;
using Microsoft.Phone.UserData;
using System.Text.RegularExpressions;
using System.Windows.Media.Imaging;
using System.IO;
using System.Windows.Resources;
namespace Exemplo
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
ListarContatos();
}
public void ListarContatos()
{
Contacts c = new Contacts();
c.SearchCompleted += new EventHandler<ContactsSearchEventArgs>(c_SearchCompleted);
c.SearchAsync(string.Empty, FilterKind.None, null);
}
void c_SearchCompleted(object sender, ContactsSearchEventArgs e)
{
//Trazendo apenas os contatos com números de telefone celular que contenham 8 números ou mais.
var dados = from c in e.Results
where c.PhoneNumbers.Count() > 0 &&
c.PhoneNumbers.Where(x => x.Kind == PhoneNumberKind.Mobile).FirstOrDefault() != null &&
c.PhoneNumbers.Where(x => x.Kind == PhoneNumberKind.Mobile).FirstOrDefault().PhoneNumber.Length >= 8
select new Contato
{
Foto = ObterFoto(c.GetPicture()),
Nome = c.DisplayName,
Telefone = c.PhoneNumbers.Where(x=>x.Kind == PhoneNumberKind.Mobile).FirstOrDefault().PhoneNumber,
};
lstContatos.ItemsSource = dados;
txbAguarde.Visibility = System.Windows.Visibility.Collapsed;
ppbAguarde.IsIndeterminate = false;
}
public object ObterFoto(Stream img)
{
if (img != null)
return Microsoft.Phone.PictureDecoder.DecodeJpeg(img);
else
{
//Obtendo uma imagem padrão quando o contato não tem foto.
Uri uri = new Uri("Imagens/rosto.jpg", UriKind.Relative);
StreamResourceInfo sri = Application.GetResourceStream(uri);
return Microsoft.Phone.PictureDecoder.DecodeJpeg(sri.Stream);
}
}
}
}
...

Espero que tenham gostado.
Grande abraço,
Eduardo Henrique Rizo
[twitter-follow screen_name=’eduardorizo’ show_count=’yes’]
Pingback: Free: Curso Windows Phone – Vários tópicos | Blog do Eduardo H. Rizo
Pingback: Curso Windows Phone: Exemplo de binding usando Listbox | Blog do Eduardo H. Rizo
Olá Eduardo,
O que significa no código “>” e “&&”? Qual a função deles? Estou naquele grupo de desenvolvedor do Facebook com você, mas achei que aqui você veria mais rápido.
Olá, tudo bom?
Na verdade significa apenas uma bagunça quando publiquei o post. 🙂
Agora o código está corrigido.
Obrigado,
Eduardo H. Rizo